驯服Backstage
时 间:2011-07-01 20:38:16
作 者:小魏 ID:2173 城市:青浦
摘 要:Backstage;Ribbon
正 文:
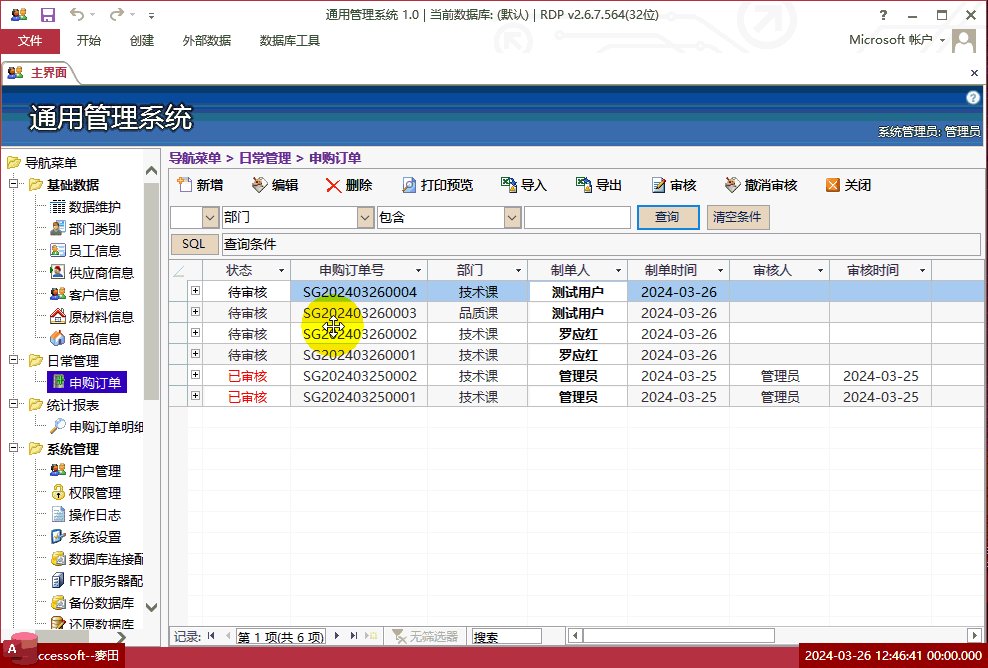
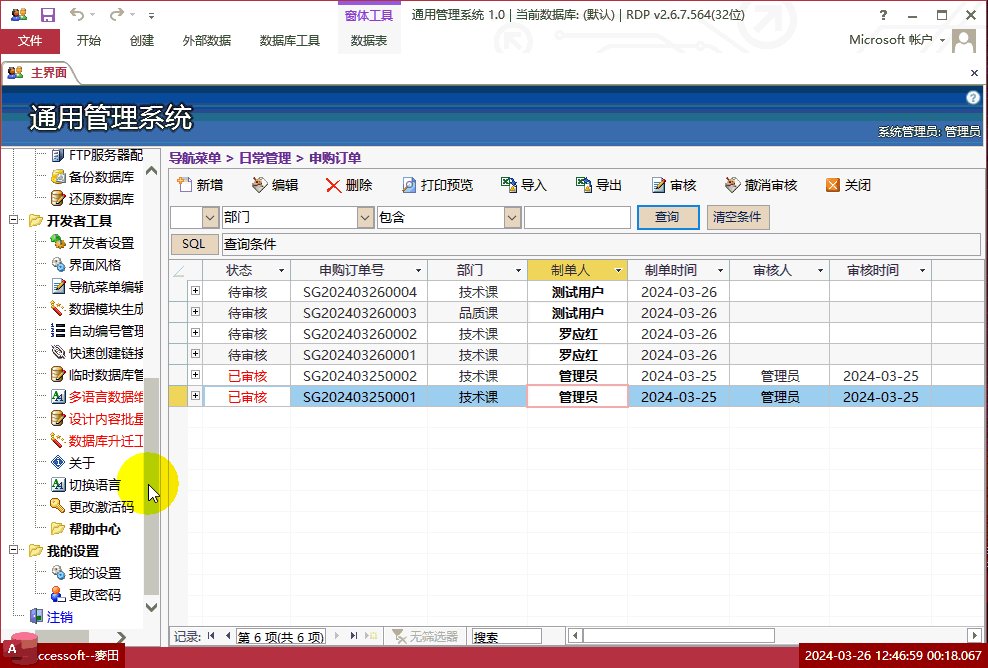
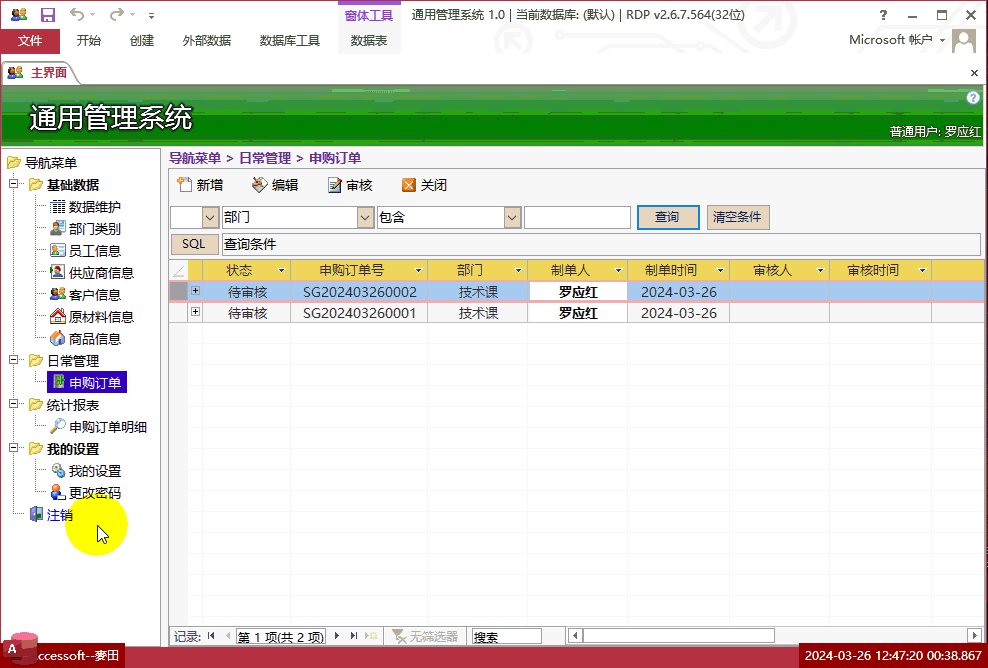
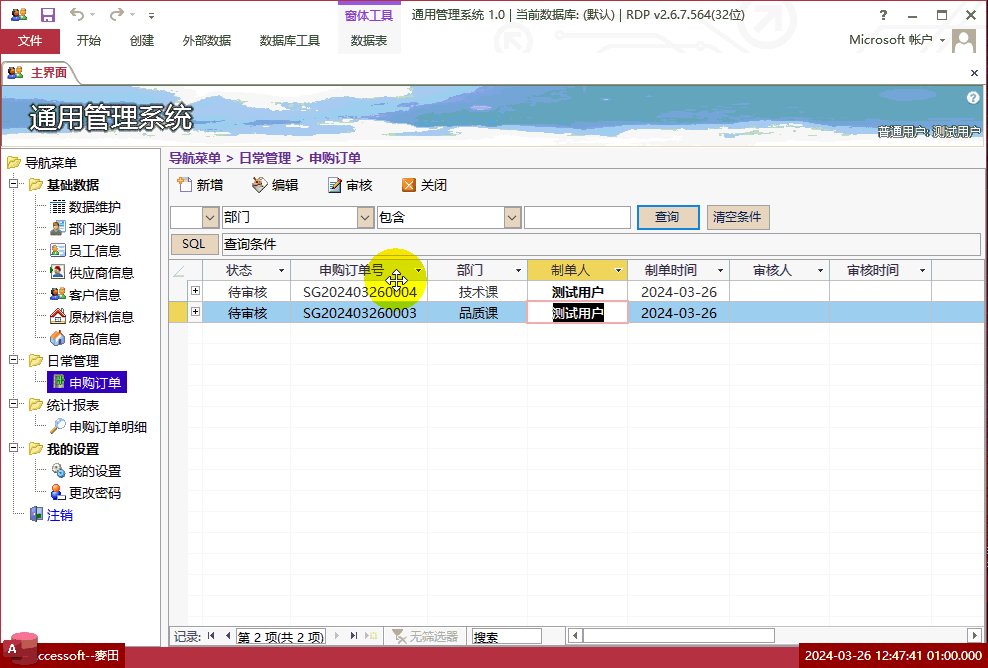
Backstage是OFFICE2010里出来的代替原来的OFFICE菜单的.而之前写的Ribbon代码这时可能会变成了加载项.而Backstage会显示一些我们不想被显示的重要内容.如<个人信息选项>等.
找了网上的所有资料,发现所有的经验都是针对2007的.关于Backstage的资料却少见.
以下是本人的Ribbon代码,其中 <backstage></backstage>的内容可供大家参考.
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui"
loadImage="CallBackLoadImage"
onLoad="MyRibbonLoad" >
<!-- 关闭所有功能区,以便于重新定义 -->
<ribbon startFromScratch="true">
<!-- 自定义快速启动区 -->
<qat>
<sharedControls>
<control idQ="Undo" />
<control idQ="Redo" />
<control idQ="RecordsRefreshRecords" />
<!-- 显示关闭打印预览 -->
<control idQ="PrintPreviewClose" />
<!-- 显示总计 -->
<control idQ="RecordsTotals" />
<!-- 新的分组 -->
<!-- <control idQ="sep1" /> -->
<control idQ="Cut"/>
<control idQ="Copy" />
<control idQ="Paste" />
<!-- 新的分组,导出到EXCEL,刷新所有数据 -->
<!-- <separator idQ="sep2" /> -->
<control idQ="ExportExcel" />
<control idQ="DataRefreshAll" />
<!-- 查找,升续,降续 -->
<control idQ="FindDialog" />
<control idQ="SortUp" />
<control idQ="SortDown" />
<control idQ="FilePrintPreview" />
<!-- 显示加载项 -->
<control idQ="GroupAddInsCustomToolbars" />
</sharedControls>
</qat>
<tabs>
<!-- 创建新的功能区 -->
<tab id="Home" label="管理系统开始菜单">
<group idQ="GroupClipboard" />
<group idQ="GroupTextFormatting" />
<group idQ="GroupRichText" />
<group idQ="GroupRecords" />
<group idQ="GroupClipboard" />
<group idQ="GroupFindAccess" />
<group idQ="GroupSortAndFilter" />
<!-- 创建新的组 -->
<group id="group1" label="Basic Button Attributes Examples">
<button id="button1" label="Buttion1"
size="large"
getEnabled="MyEnable"
getVisible="MyVisible"
image="CokeClassic.png"
onAction="=Bt1()"
supertip= "In this example, we load a custom image without ability to change image at runtime"
/>
<button id="button2" label="button2"
size="large"
getEnabled="MyEnable"
getVisible="MyVisible"
image="CokeZero.png"
onAction="=Bt2()"
/>
<button id="button3"
size="large"
getLabel="MyLabel"
getEnabled="MyEnable"
getVisible="MyVisible"
imageMso="EquationMatrixGallery"
onAction="=Bt3()"
supertip= "In this example, we set an MSO office image from the built in icons"
/>
</group>
</tab>
<tab id="gongnenqu" label="功能区">
<group id="loadFormsGroup1" label="Load Forms1">
</group>
<group id="loadFormsGroup2" label="Load Forms2">
<button id="loadForm2Button" label="Load Form2" onAction="HandleOnAction" tag="Form2" />
<button id="loadForm1Button" label="Load Form1" onAction="HandleOnAction" tag="Form1"/>
<button id="WZWUnderline"
label="Protect All Table"
size="normal"
getImage="MyImage"
tag="happy.png"
supertip= "ldsjfdjsljfldsjfldsjfl"
/>
</group>
</tab>
<tab id="wzwOICQ" label="在线人员">
</tab>
</tabs>
</ribbon>
<backstage>
<tab id="testArea" label="Sample Scenarios" columnWidthPercent="30" insertAfterMso="TabInfo" visible="true" >
<firstColumn>
<group id="grpTwo" label="Group Two" visible="true" >
<primaryItem>
<menu id="menuOne" label="DropDown Menu">
<menuGroup id="menuGrpOne" >
<button id="btnOne" label="Button one" />
<button id="btnTwo" label="Button two" />
<checkBox id="chkBoxOne" label="Sample Check Box" />
</menuGroup>
</menu>
</primaryItem>
<topItems>
<imageControl id="imgControlOne" imageMso="BlogHomePage"/>
<groupBox id="grpBox" label="Group Box with Check Boxes and Radio Group">
<checkBox id="chkBox1" label="A Check Box" />
<checkBox id="chkBox2" label="Disabled Check Box" enabled="false" />
<radioGroup id="rdoGrp" label="Nested Radio Group" >
<radioButton id="firstRadioBtn" label="1st Radio Button"/>
<radioButton id="secondRadioBtn" label="2nd Radio Button"/>
</radioGroup>
</groupBox>
</topItems>
</group>
</firstColumn>
</tab>
<button idQ="ApplicationOptionsDialog" visible="false"/>
<button idQ="FileExit" visible="false"/>
</backstage>
</customUI>
Access软件网QQ交流群 (群号:54525238) Access源码网店
常见问答:
技术分类:
源码示例
- 【源码QQ群号19834647...(12.17)
- Access制作的RGB转CM...(09.22)
- Access制作的RGB调色板...(09.15)
- Access制作的快速车牌输入...(09.13)
- 【Access高效办公】统计当...(06.30)
- 【Access高效办公】用复选...(06.24)
- 根据变化的日期来自动编号的示例...(06.20)
- 【Access高效办公】按日期...(06.12)
- 合并列数据到一个文本框的示例;...(05.06)
- 通过命令按钮让Access列表...(04.24)

学习心得
最新文章
- 【Access有效性规则示例】两种...(10.10)
- EXCEL表格扫描枪数据录入智能处...(10.09)
- Access快速开发平台--多行文...(09.28)
- 关于从Excel导入长文本数据到A...(09.24)
- Access制作的RGB转CMYK...(09.22)
- 关于重装系统后Access开发的软...(09.17)
- Access制作的RGB调色板示例(09.15)
- Access制作的快速车牌输入改进...(09.13)
- Access颜色编号管理数据库--...(09.10)
- 分享一个Access报表最后一页始...(09.03)




.gif)

